
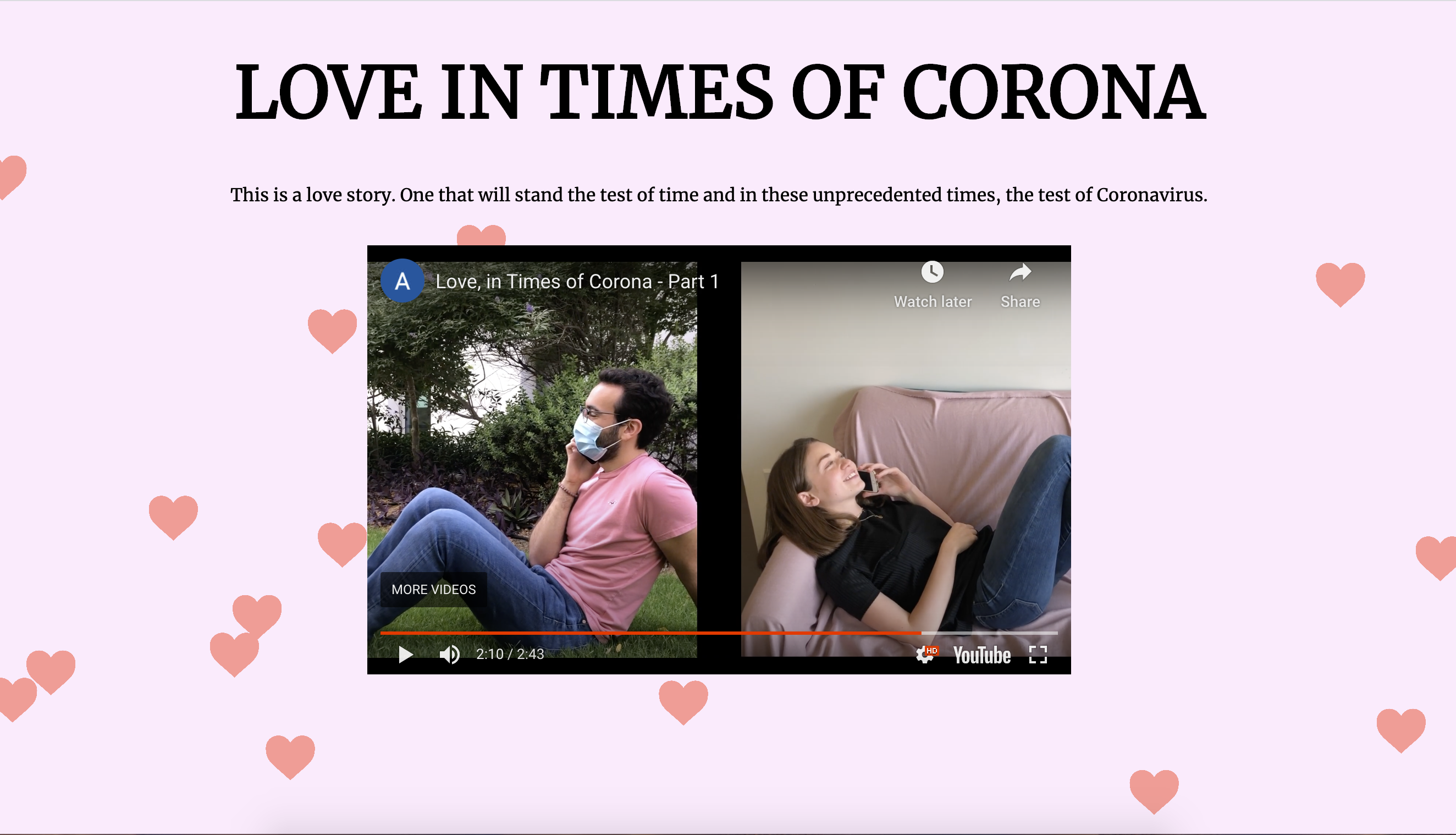
"Love in Times of Corona" is a film that narrates the story of Tom and Jessica meeting and dating online during the COVID-19 Pandemic. In recent weeks, online dating has become extremely popular as people stayed at their homes and were no longer able to meet new people due to coronavirus. We hoped to create content that is relevant to our current situation but also entertaining for being romantic. We also made the work interactive, in which the user would get one out of two different endings depending on how they answer a particular question. Therefore, the film is composed of three videos.
We decided on a romantic and casual tone for our film and website. We also wanted to make the story of Tom and Jessica pretty simple and straightforward since we didn't want the work to come across as serious or necessarily philosophical/thought-provoking. Our aim was to have the users keep a smile on their face (except for the betrayal ending) as they were watching the videos. In order to make this happen, we made the following design/content choices:
1. The entire film is pretty short (4 min in length, with all videos combined it is around 5 min) so that it's not burdensome to the audience.
2. The font style and the color-tone for both the film and website emphasize the casualness of the piece.
3. Some of the clips that show the couple dating are juxtaposed in a way that shows emotional closeness although the two may be physically apart from each other. (ex. Two screens of each Tom and Jessica on their phones are placed side by side)
4. The instrumental background music is supposed to fit the tone at the particular moments they are played and make the video more engaging but not in an overpowering manner.
The conversations that happen in the film are minimal/simple and generic for people to pleasantly process/understand without any trouble.
5. For the betrayal ending, the color scheme of the video turns into black/white (or close to it) to permeate a sense of sadness and regret.
6. The background of the website, with the hearts and the emoticons moving around, changes based on what video is played and hints at the mood/tone that is set on that particular video.
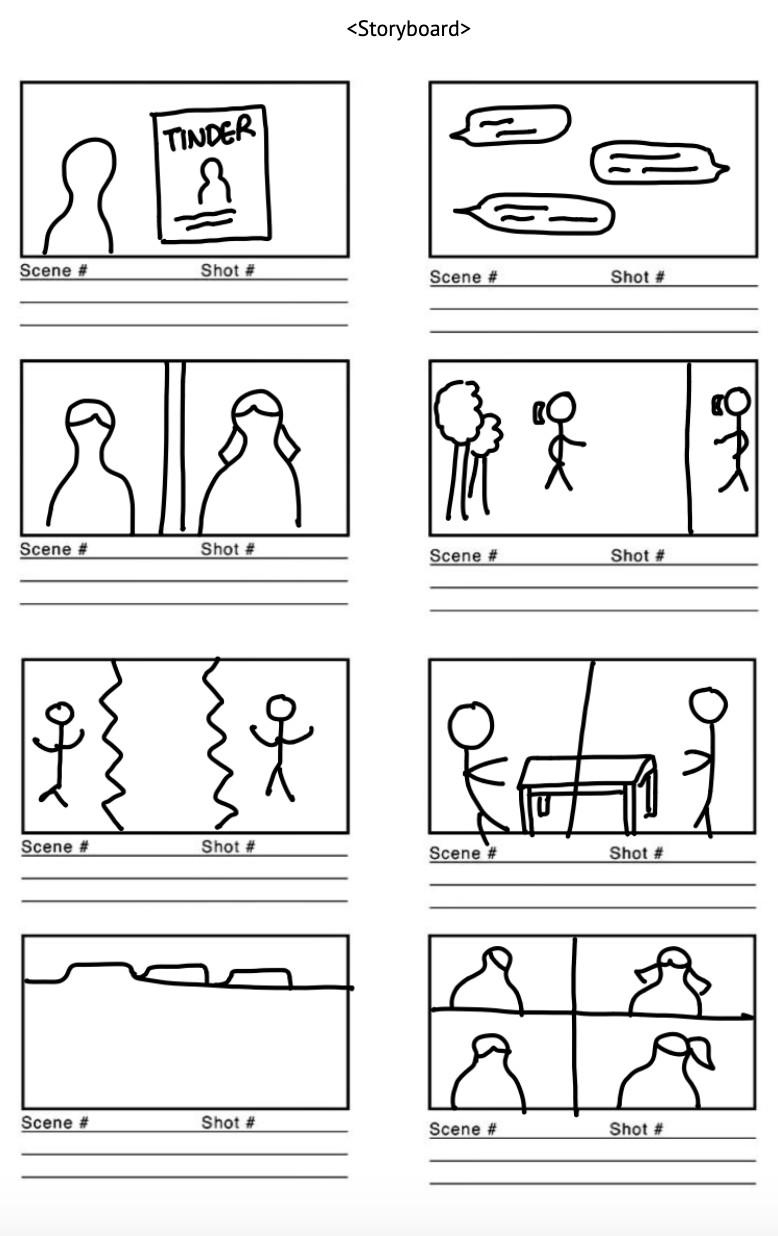
I was responsible for editing the three videos by combining the different shots using Final Cut Pro. To do so, I determined what soundtrack/style/transition to use. I also figured out how we can visually incorporate text messages and Tinder app (swiping left/right) as part of our storyline. Since I am not on campus, I was not able to help out with the shooting/filming/acting portion. Junior had the task of building the website, Nimrah wrote the script, and Jude led the shooting process and acted for the video. We brainstormed the storyline and the theme together.
I feel like our film product was a bit negatively impacted by the fact that our class is now online and that one of us (me) was off campus. As someone who was responsible for video editing, I feel like it would've been easier/better if I were with my teammates for shooting the clips (in a way that is more easy to edit). However, given the restraints, I am proud of what we have produced. Also, this was the first time I ever edited a story-based film using any software, and I am really glad that I tried it out.
Our final work is similar to what we initially thought of doing. The concept and storyline stayed constant, and we further advanced from our plan by having two endings for the film instead of one.

References:
- https://youtu.be/eAiAlg22gqQ
- https://youtu.be/L1zZfK9Z4Go
- https://www.youtube.com/watch?v=OwmW2UhjepI
- https://www.youtube.com/watch?v=Gw7YRbVWx4w
- https://cdnjs.com/libraries/p5.js/
- https://tinderkit.com/