
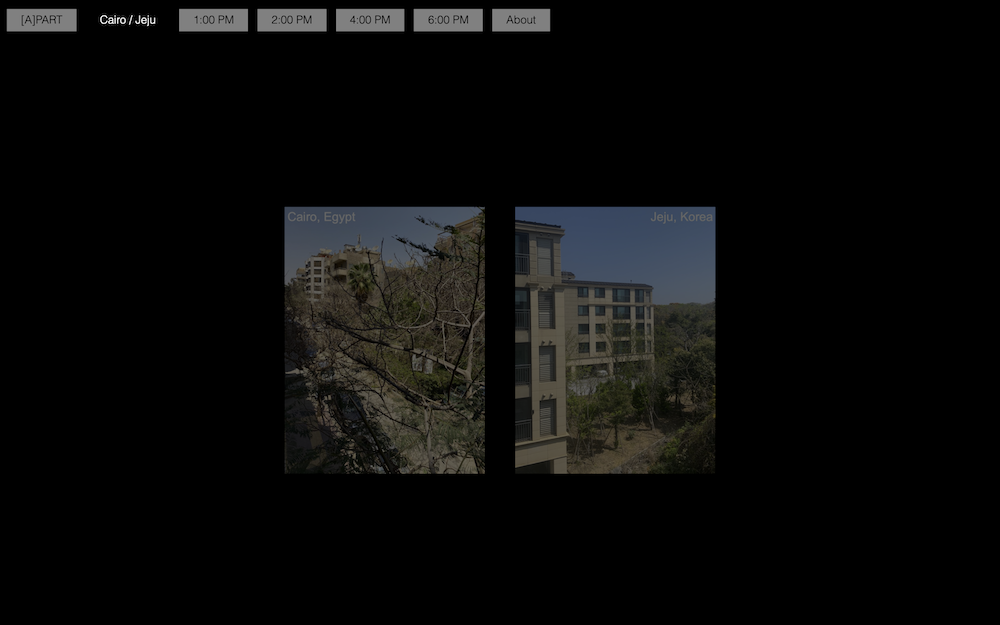
"[A]PART" is an aural documentation of our two different lives during the COVID-19 Pandemic, which made us return back home to Korea and Egypt in the middle of the Spring 2020 semester. Being approximately 8,656 km and 7 hours away from each other, we hoped to illustrate how different our day-to-day lives are, even in terms of what we hear, which many of us don't usually think about. However, we also wanted to emphasize that despite being physically apart from each other, we are still a part of the NYUAD community and can keep in contact via the internet.
We aimed to set a simplistic, calming, and sentimental theme for our project. Moreover, the website was designed so that the user is able to see and listen to what each of us did at five different points in time (in Gulf Standard Time of Abu Dhabi), which is two hours earlier than Egypt and five hours later than Korea. In order to fit these criteria, we made the following strategic design/content choices:
1. The one-page website, black background, rectangular menu, and white Arial font epitomize the simplistic concept of the website and enable the photos and the audio recordings to stand out.
2. The titles for the different sections are simply the time of Abu Dhabi, where we are supposed to currently be in. The photos/recordings that follow are what we did at those specific times but in the two different locations.
3. Images are arranged so that the two photos that were taken at the same time frames are next to each other. Within the images are small texts. For the first section, the two locations are written, and for the other sections, the times in Egypt and Korea are shown for clarity purposes.
4. Descriptions in between the sections explain what each section is illustrating. They are shown gradually (one after another) and are in the format of "... one was ..., the other was ...". This gives a poetic feel to the project.
5. The ten sound pieces are edited so that they are not disturbing to people's ears and maintain similar volumes (around 0.5-0.8 bP).
I was mainly in charge of building the website as well as using Audacity to edit around half of the audio clips that we recorded. I also wrote some of the description, namely those for the first two sections and the "About" page. Generally, Logaine and I helped each other out throughout the entire creation process.
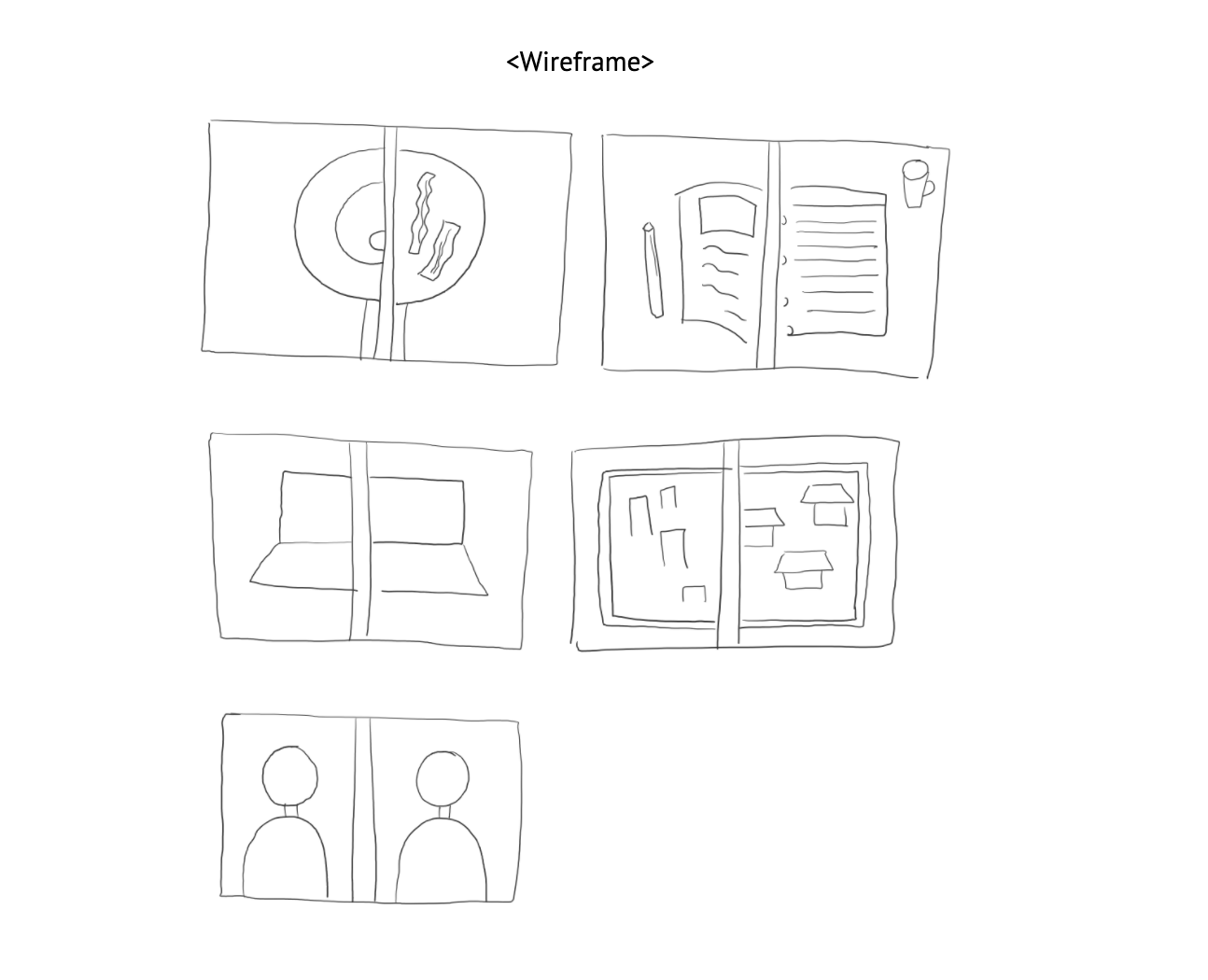
Our final product is surprisingly pretty similar to what we envisioned in our initial stage. However, unlike the wireframe below, photos aren't arranged so that they are symmetrical to one another. Also, in the very beginning, we wanted to make it similar to the NY Times article "Dear Architects: Sound Matters" so that videos are played when the mouse is hovered over them, but due to technical/time constraints, we decided to replace them with images and audio recordings.

References:
- http://jsfiddle.net/PsyWolf/W3XdA/8/
- https://www.cssscript.com/
easy-one-page-scroll-navigation-library-slide-nav/
- https://michalsnik.github.io/aos/
- https://www.youtube.com/watch?v=ImPM5IDIYPs
- https://www.nytimes.com/interactive/2015/12/29/arts/design/sound-architecture.html